Cuando todo está dicho y hecho, no hay arma más poderosa en el arsenal de un minorista en línea que el botón de añadir-al-carro. Los comerciantes pueden gastar ilimitados recursos en la investigación de mercado, desarrollo de productos, publicidad y medios sociales, pero el éxito de cada uno de ellos finalmente se decide por el clic de un sólo botón.
Por eso es fundamental para los profesionales de comercio electrónico no subestimar la importancia de este elemento de diseño. Los cinco componentes fundamentales a considerar cuando se produce un botón de llamada de acción son su tamaño, color, forma, texto y ubicación, y cada uno tiene que ser sopesado con cuidadosa precisión.
Hay algunas pautas a seguir, pero es uno de los temas más debatidos en el comercio electrónico – no hay respuestas correctas o incorrectas. La única manera de saber con certeza lo que funcionará mejor para su sitio web es probar todas las opciones diferentes, pero a continuación se presentan algunas sugerencias y ejemplos de los minoristas.
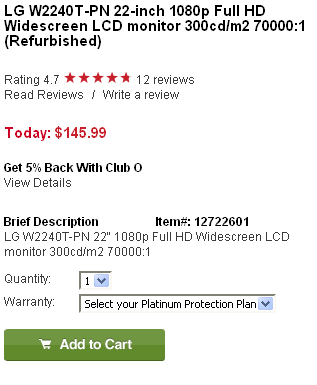
Tamaño: La mayoría de los expertos de conversión están de acuerdo en que cuanto más grande sea el botón, mayor atención atraerá – pero hay un límite para esa teoría. La ceguera de Banner es una afección legítima, por lo que el botón tiene que ser lo suficientemente grande para atrapar el ojo del usuario, pero no tan grande que se asemeje a un banner de anuncio. Irónicamente, ser demasiado sutil o refinado con tu botón puede ser un error aún más grande, por lo que errar por el lado más grande es probablemente la apuesta más segura. Más importante que las dimensiones reales del botón es cómo se compara con los demás elementos de la página, en la cual debe destacarse claramente. He aquí un ejemplo de un botón de grandes dimensiones de Overstock.com que no deja ninguna duda acerca de la llamada a la acción.
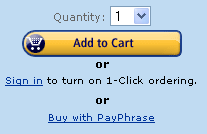
Color: Muchos estudios se han realizado sobre los efectos que los colores en los usuarios Web. Entre los resultados son que el rojo aumenta la frecuencia cardíaca, el amarillo atrae al ojo más rápido, el verde infunde una sensación de calma y el azul puede estar asociado con la indecisión. Sin embargo, usted encontrará que todos estos colores se utilizan para los botones de llamada a la acción en la Web, y algunos otros también. Un color que muchos expertos coinciden en que tiene un historial de éxito para este propósito es el color naranja, que es un receptor natural del ojo y mezcla el más agresivo rojo con el alegre amarillo de lo que podría ser una combinación potencialmente ganadora. Nuevamente, el color en sí puede ser menos importante que cómo éste contrasta al resto de la página. He aquí un ejemplo de Amazon.
Forma: Una vez más, no hay forma específica que haya demostrado superar a las demás, pero es cierto que las formas más comúnmente usadas son redondas, rectangulares y ovales. Algunos expertos sugieren el uso de formas irregulares por esta misma razón, para ayudar a tus botones a destacarse de entre las masas. Las posibilidades para esta estrategia incluyen el diseño de carros de compra llamativos o signos de más para tus botones. La forma de tu botón también puede ayudar a identificar tu marca, como en el caso de Bath Body & Works a continuación.
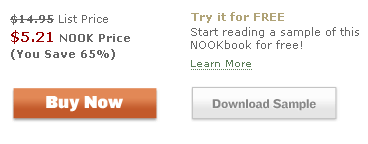
Texto: El texto es una parte muy importante de la ecuación, pero también es frecuentemente olvidado o infravalorado. Puede parecer que los minoristas están limitados en sus opciones, pero sus decisiones pueden tener un importante impacto sobre las tasas de conversión. “Añadir al carro”, por ejemplo, sonidos menos exigentes para un usuario en lugar de “Comprar ahora”, que tiene un enfoque más directo. Las diferencias pueden parecer sutiles, pero que tienen consecuencias significativas en los grupos de consumidores independientes, y la mejor manera de determinar qué es lo mejor para sus clientes es poner a prueba las distintas opciones. Pautas a seguir son mantener el texto sencillo y breve, dos o tres palabras solamente, y para empezar siempre con un verbo de acción. He aquí un ejemplo de dos opciones de llamada a la acción de BarnesandNoble.com, y sus muy diferentes presentaciones.
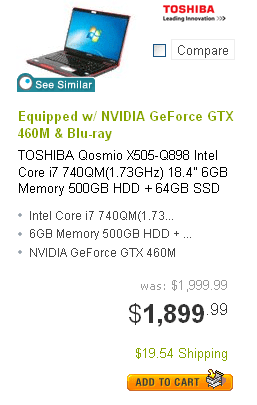
Ubicación: La ubicación del botón es fundamental. Los botones de llamada a la acción tienen que destacarse de todo el contenido que rodea en la página, lo que significa que un uso liberal de espacio en blanco u otro espacio negativo es normalmente utilizado. Usar este espacio de forma efectiva puede ser tan importante como el tamaño y el color de los botones, el buen uso del espacio negativo alrededor del botón hará que parezca más grande y más llamativo. He aquí un ejemplo de Newegg.com que recientemente rediseñó su sitio web.






Agregue un comentario